홈페이지 제작 업체들을 보면 대부분 “반응형 홈페이지”로 제작을 한다고 쓰여져 있습니다. 그런데, 반응형 홈페이지가 뭔가 대단하거나, 없어도 되는데 추가로 필요한 기능일까요? 괜히 돈 만 더 내게 하는 수작(?)이 아닌지 궁금해 하는 분들이 계셔서, 이번 포스팅을 준비했습니다.
결론, 98%는 반응형 홈페이지로 만들어야만 한다

결론부터 말씀드리면, 반응형 홈페이지는 선택사항이 아니라 필수이자 기본입니다. 특히 홈페이지 제작을 의뢰하는 (사실상 100%에 가까운) 대부분은 반응형 홈페이지로 만들 수 밖에 없습니다. 왜냐하면 대부분 예산에 민감하기 때문에 PC화면, 태블릿 화면, 모바일 화면에 맞는 홈페이지를 각각 만들기에는 돈이 너무나 많이 들기 때문입니다.
또한, 개발자가 직접 만드는 홈페이지가 아니라면 보통 워드프레스, 아임웹과 같은 툴을 사용하게 되는데, 이러한 웹 빌더 툴들은 기본적으로 반응형 홈페이지로 제작이 됩니다. 그렇게 만들고 싶지 않아도 기본적으로 반응형으로 되어 있기 때문에 별다른 기능을 추가한 것이 아닙니다. 다만, 그렇다고 해서 아무 작업도 하지 않았는데 자동으로 다 되는 것은 아닙니다.
그렇기 때문에 대부분의 저가(?)홈페이지의 경우는 기본적으로 반응형 홈페이지로 제작된다 라고 이야기할 수 있습니다. 하지만, 그것이 나쁜것이 아니라 오히려 가성비 좋은 선택이 됩니다.
반응형 홈페이지란?

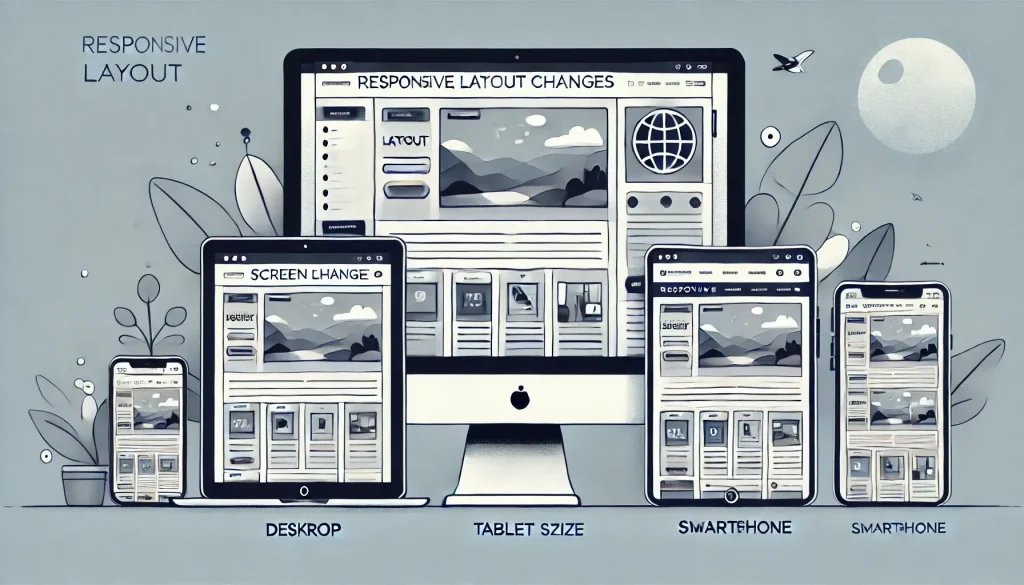
반응형 홈페이지 (Responsive Website)란 어려운 개념이 아닙니다. 쉽게 말해서 누군가 내 홈페이지에 컴퓨터로 접속을 해도, 아이패드로 접속을 해도, 스마트폰으로 접속을 해도 각각의 기기의 화면에 맞게 알아서 잘 보이는 홈페이지를 이야기합니다. 어떤 사람이 어떤 기기로 보더라도 어색하지 않게 맞춤으로 보이게 되는 홈페이지라고 할 수 있습니다.
조금 기술적으로 이야기하면, 반응형 홈페이지는 “미디어 쿼리(Media Query)” 라는 기술을 이용합니다. 코딩을 해본 사람은 알겠지만, 미디어 쿼리를 사용하여 각 기기의 화면 사이즈별로 구간을 나누고, 구간별로 레이아웃을 하나하나 코딩을 해야 합니다. PC 화면은 1024px 이상을, 태블릿은 768~1024px을, 모바일은 768px 이하로 나뉠수 있지만, 이 기준은 더 세분화하여 쪼갤 수 있습니다.
왜 반응형 홈페이지로 만들어야 할까요?

첫 번째, PC보다 모바일로 홈페이지에 접속하는 사람이 더 많거나 비슷합니다
최근에는 스마트폰으로 홈페이지에 들어오는 사람이 워낙에 많습니다. 이런 상황에서 PC 화면으로만 홈페이지를 제작해버리면 우리 홈페이지에 들어오는 사람들의 절반을 날리는 것과 다를 바가 없습니다. 홈페이지는 조금만 불편해도 사람들이 곧바로 나가버리기 때문에, 모바일로 들어온 사람들이 나가지 않게 하려면 당연히 “모바일에 최적화 된 홈페이지” 화면으로 보여주어야 합니다.
두 번째, 검색엔진최적화 관점에서도 모바일 화면이 중요합니다
구글 서치콘솔에 글이나 페이지를 등록해보신 분은 잘 아실겁니다. 만약 홈페이지가 모바일에 최적화 되어 있지 않으면 구글에서 “모바일 화면을 최적화”하라고 경고 메시지를 띄웁니다. 이 이야기는 모바일 화면을 최적화하지 않으면 검색엔진최적화에서 점수를 주지 않겠다고 이해해야 합니다.
또한, 각 디바이스 별로 홈페이지를 제작할 경우 URL(홈페이지 주소)이 다르게 표시되는데, 반응형 홈페이지라면 URL이 1개로 통일되기 때문에 검색엔진 입장에서는 홈페이지 정보를 좀 더 쉽게 크롤링하고 인덱싱 할 수 있습니다. 또한, 동일한 콘텐츠를 다양한 기기에서 일관되게 제공할 수 있어 중복 콘텐츠의 문제도 피할 수 있습니다.
세 번째, 비용이 절감되고 유지 관리가 편리해집니다
PC, 태블릿, 모바일 기기별로 별도의 홈페이지를 만드는 것이 아니라 1개의 반응형 홈페이지로 제작을 하게 되면 비용이 절감됩니다. 앞서 반응형 홈페이지가 기기별 홈페이지를 제작하는 것도바 더 저렴하다고 한 이유는 여기에 있습니다.
네이버나 다음과 같은 대형 포털 사이트의 경우는 PC 버전의 홈페이지와 모바일 버전의 홈페이지를 별도로 운영하고 있습니다. 보시면 홈페이지 주소(URL)도 다르게 구성되어 있고, PC화면에서 가로 사이즈를 줄이더라도 아무런 변화가 없습니다. 이렇게 기기별로 홈페이지를 제작하면 기기에 최적화된 사용자경험(UI/UX)을 줄 수 있기 때문에 장점이 있습니다만, 단점은 각각의 홈페이지를 다 수정해야 하기 때문에 비용이 증가하는 단점이 있습니다. 그렇기 때문에 특별한 경우가 아니라면 반응형 홈페이지로 제작하는 것이 저렴하게 됩니다.
반응형 홈페이지의 단점

반응형 홈페이지가 장점만 있는 것은 아닙니다. 일단 미디어 쿼리로 코딩을 하게 되면 Frontend 개발자 입장에서 손이 많이 가게 됩니다. (물론 기기별로 홈페이지 만드는 것이 훨씬 더 코딩을 많이 해야 합니다) 하나의 홈페이지에서 여러 레이아웃이 보여야 하기 때문에 화면을 이리저리 바꿔가면서 코딩을 하기 때문입니다.
또한, 어려운 점이 스마트폰이라고 해도 기기별로 가로 사이즈가 전부 다릅니다. 동일한 사이즈가 아닌 기기별로 100% 완벽하게 똑같은 화면을 출력하는 것은 어렵습니다. 최대한 많이 쓰이는 기기의 가로 화면을 기준으로 하여 화면을 제작하게 됩니다. 좀 더 디테일하게 기기 사이즈별로 나누어서 코딩을 할 수는 있지만, 시간과 비용이 많이 들어가 비효율적이기 때문에 대표적인 사이즈만 진행하게 됩니다.
워드프레스 홈페이지가 반응형 홈페이지 제작에 최적인 이유

워드프레스는 Bootstrap이라는 framework를 기본으로 사용하는데, 이 Bootstrap이 기본적으로 반응형 홈페이지를 만들기 위한 코드로 개발이 되어 있습니다. 여기에 Elementor와 같은 웹 빌더 플러그인을 쓰게 되면 복잡한 코딩이 아닌 드래그 앤 드롭(Drag and Drop)으로 손쉽게 반응형 홈페이지를 제작할 수 있습니다.
즉, 코딩으로 반응형 홈페이지를 개발하는 것보다 훨씬 간편하기 때문에 비용도 절감됩니다. 그 뿐만 아니라 개발자가 아니어도 손쉽게 디자인을 변경할 수 있기 때문에, 내부에서 빠르게 수정 가능합니다. 그 만큼 다른 외주를 맡기기 않아도 되니 비용을 절감시킬 수 있습니다.
결론
반응형 홈페이지는 선택이 아닌 필수입니다. 다만, 노코드 홈페이지 제작 도구인 워드프레스, 아임웹, wix, webflow와 같은 도구를 이용할 때는 기본적으로 반응형 홈페이지로 제작이 되기 때문에 특별한 점이 아니라는 점만 알고 계시면 되겠습니다.
아이티커넥트는 웹 사이트, 모바일 어플리케이션 뿐만 아니라 좀 더 쉽게 접근하실 수 있는 워드프레스 홈페이지도 개발하고 있습니다. 홈페이지 제작과 관련하여 궁금한 점이 있으시면 저희 사이트에 방문해서 문의해주세요! (막연히 답답하시거나 어떻게 해야 할 지 모를 때도 연락 주시면 편하게 말씀드리겠습니다)

