홈페이지 제작 준비하고 계신다면? 무작정 외주를 맡기기 전에 5분만 투자해서 홈페이지 제작 과정을 먼저 알고 가시면 최소 100만원 이상 절약할 수 있습니다. 지금 바로 시작합니다.
홈페이지 제작, 왜 알아야 할까?

만약, 여러분이 회사를 운영하기 위한 건물을 만든다고 가정해보겠습니다. 건물을 얼마나 크게 지을지, 강남에 갈지 강북에 갈지, 사무실 배치는 어떻게 할지 등등 여러가지 요소를 충분히 고민하고 결정합니다. 당연히 건축가와 같은 전문가가 아니더라도 내 건물을 만드는 거니까 관심을 가지고 공부하고 고민합니다. 그런데 왜 홈페이지는 고민하지 않으시나요?
홈페이지는 온라인에서 운영하는 내 회사를 위한 건물입니다. 동시에 24시간 365일 쉬지 않고 일하는 “영업사원”입니다. 그만큼 홈페이지는 사업에 중요한 역할을 합니다. 이렇게 중요한 홈페이지, 당연히 제대로 만들어야 합니다. 그러기 위해서는 그 만큼의 공부가 반드시 필요합니다.
1단계, 홈페이지 기획 준비하기

홈페이지 제작의 첫 단계는 철저한 기획입니다. 기획이 탄탄해야 디자인과 기능 모두 만족스러운 결과를 얻을 수 있습니다. 저희 아이티커넥트는 이러한 기획 과정을 매우 중요하게 생각하고 있습니다. 그래서 이 첫 단계가 얼마나 잘 준비되어 있는지 고객과 상담하고, 만약 되어있지 않다면 어떻게 준비해야 할지 함께 논의하고 있습니다.
홈페이지의 궁극적인 목적은 이쁜 디자인이 아닌 “매출 증대”에 있습니다. 매출 증대는 효과적인 카피라이팅, 그리고 사용자 경험 (UX, User eXperience)이 중요합니다. 이를 위해서는 여러가지를 준비해야만 합니다.
첫 번째, 비즈니스 목표 파악하기
홈페이지를 통해 하고자하는 목표가 무엇인지 명확해야 합니다. 모든 홈페이지가 똑같은 목표를 가지고 있지 않습니다. 단순 회사 소개용으로 쓰기도 하고 상품을 판매하거나 온라인 강의를 판매할 수도 있습니다. 혹은 컨설팅 예약을 받기 위한 용도도 있습니다. 각 비즈니스마다 혹은 대표자의 의도에 따라 홈페이지의 목표는 다르기 때문에 어떤 홈페이지를 만들지 목표가 명확해야 합니다.
두 번째, 타깃 고객 분석하기
고객이 누구인가는 매우 중요합니다. 고객에 따라서 홈페이지가 완전히 달라지기 때문입니다. 예를 들어 생각해보겠습니다. 고객이 10살 ~ 13살 정도의 어린아이들인데 온갖 전문 용어가 난무하고 있다면? 당연히 그래서는 안되겠죠? 반대로 고객이 6~70대 이상의 고령자인데 글자 크기가 너무 작거나, 디자인이 유아틱하면 어떨까요? 아마 불편해서 모두 떠날 것입니다.
타깃 고객이 누구인가는 결국 “어떤 홈페이지를 만들어야 하는가?”에 대한 답이 됩니다.
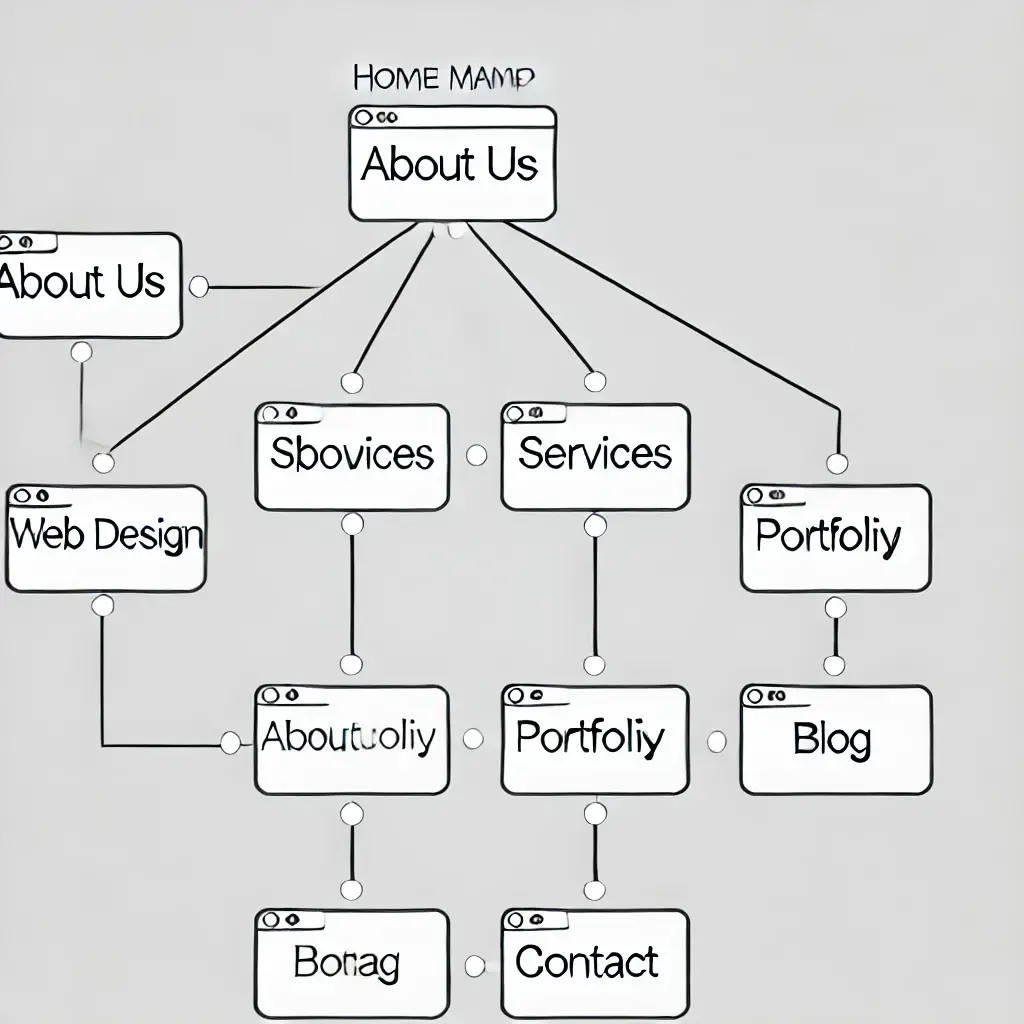
세 번째, 사이트맵 구성하기

IA(Information Architecture) 혹은 “메뉴 구조도” 라고 하기도 하는데, 간단하게 이야기하면 홈페이지 메뉴가 어떻게 되어 있는지, 어떻게 구조화 되어있는지를 설명하는 말입니다. 매우 복잡한 구조의 웹 사이트나 소프트웨어라면 어렵겠지만, 우리가 하는 초기 홈페이지의 경우는 대부분 구조가 단순할 수 밖에 없습니다. 쉽게 이야기해서 메뉴를 어떻게 만들지, 어디서 어떻게 이동 시킬 것인지만 고민해보시면 답이 나옵니다.
네 번째, 핵심 메시지와 카피라이팅 작성

홈페이지에 사람들이 머무르거나, 결제를 하거나, 글을 쓰게 하려면 어떻게 해야 할까요? 여러가지가 필요하겠지만, 가장 중요한 것 하나를 꼽으라면 역시 전달하고자 하는 핵심 메시지와 카피라이팅을 꼽을 수 있습니다. 원하는 어떤 행위를 이끌어내려면 결국은 설득의 과정을 거쳐야만 하는데, 그 과정에서 절대적인 것이 바로 “문구”이기 때문입니다.
카피라이팅은 하루 아침에 실력이 늘지 않기 때문에, 꾸준한 노력이 필요합니다. 카피라이팅은 홈페이지 기획에만 필요한 것이 아니라 앞으로 어느 곳에서든 항상 필요한 것이기 때문에 미리미리 연습을 해두는 것이 좋습니다.
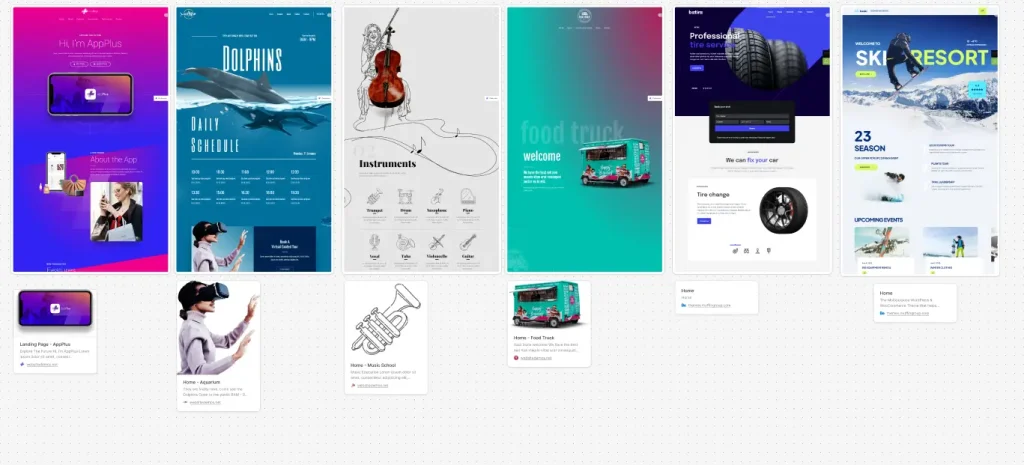
다섯 번째, 레퍼런스 사이트 찾기

여러분이 만들고자 하는 홈페이지는 99% 이미 존재합니다. 그리고 홈페이지들 중 시장의 선두에 있는 홈페이지를 유심히 살펴봐야 합니다. 종종 “내가 생각한 아이디어는 매우 독창적이라서 남들은 볼 필요 없어”라고 한다면 10 중에 9은 실패할 수 밖에 없습니다. 왜냐구요? 이미 99%의 홈페이지들이 내가 생각했던 아이디어들로 이리저리 시도해봤고, 그 중 살아남은 것이 지금의 선두에 있는 서비스일 것이기 때문입니다.
그런 입장에서 레퍼런스 홈페이지를 찾는 것은 매우 중요합니다. 잘 만들어진 홈페이지, 업계 선두에 있는 홈페이지 들을 찾고 분석한 후 무엇을 가져오고 싶은지, 혹은 어떤 것을 개선해서 내 홈페이지에 반영할 것인지 결정해야 합니다. 그래야 성공 가능성이 높아집니다.
여기까지 모두 준비되었다면, 이미 여러분은 상위 10%라고 생각하시면 됩니다. 이 과정을 알고 실천하면 최소 수 십만 원에서 수백만 원까지도 절감할 수 있습니다. 어떻게 그럴 수 있냐구요? 기획이나 디자인 부분이 미리 준비가 되어 있다면 홈페이지 개발사에서 기획이나 디자인에 들어갈 공수를 줄일 수 있고, 이는 곧 비용의 감소를 의미하기 때문입니다. 또한, 명확한 방향의 기획안이 존재할 경우 쓸데없는 기능을 만들어서 넣거나 갈팡질팡 하면서 개발 기간을 늘이지 않기 때문에 이 또한 비용을 줄일 수 있는 방법이 됩니다.
2단계, 홈페이지 디자인 시안 제작하기

다음 단계는 디자인 시안을 제작하는 단계입니다. 참고해야 할 기초적인 디자인은 모두 1단계에서 준비되었습니다. 이제 실제로 만들어야 할 디자인 시안을 제작할 차례입니다.
디자인 시안을 제작하기 위해 몇 가지를 결정해야 합니다.
- 컬러
- 폰트
- 레이아웃
- 이미지
그럼 이 4가지에 대해 한 번 이야기해보겠습니다.
첫 번째, 컬러

“삼성”하면 떠오르는 색상은? “파랑”
“엘지”하면 떠오르는 색상은? “빨간”
이렇게 보통 기업명을 이야기했을때 딱 떠오르는 색상을 브랜드 색이라고 합니다. 우리 홈페이지도 기억에 남기 위해서는 브랜딩 색상을 결정해야 합니다. 이 색상이 결정되면, 이 색을 기준으로 해서 배경색, 포인트 색, 이미지 색상이 결정이 됩니다. 각 색상은 1~2개 정도가 적당합니다. 너무 많은 색상들이 조합되어 있으면 홈페이지가 지저분하게 보이기 때문입니다.
두 번째, 폰트

생각보다 폰트에 대해서 신경을 안쓰는 분들이 많습니다. 다른 부분을 아무리 이쁘게 꾸며보아도 홈페이지가 별로일 때가 있는데, 그때가 바로 폰트를 살펴볼 때입니다.
폰트가 바뀌면 홈페이지 디자인의 퀄리티가 확 다르게 보입니다. 폰트는 심미적인 요소 뿐만 아니라 회사나 브랜드, 서비스에 대한 느낌을 전달할 수도 있습니다.
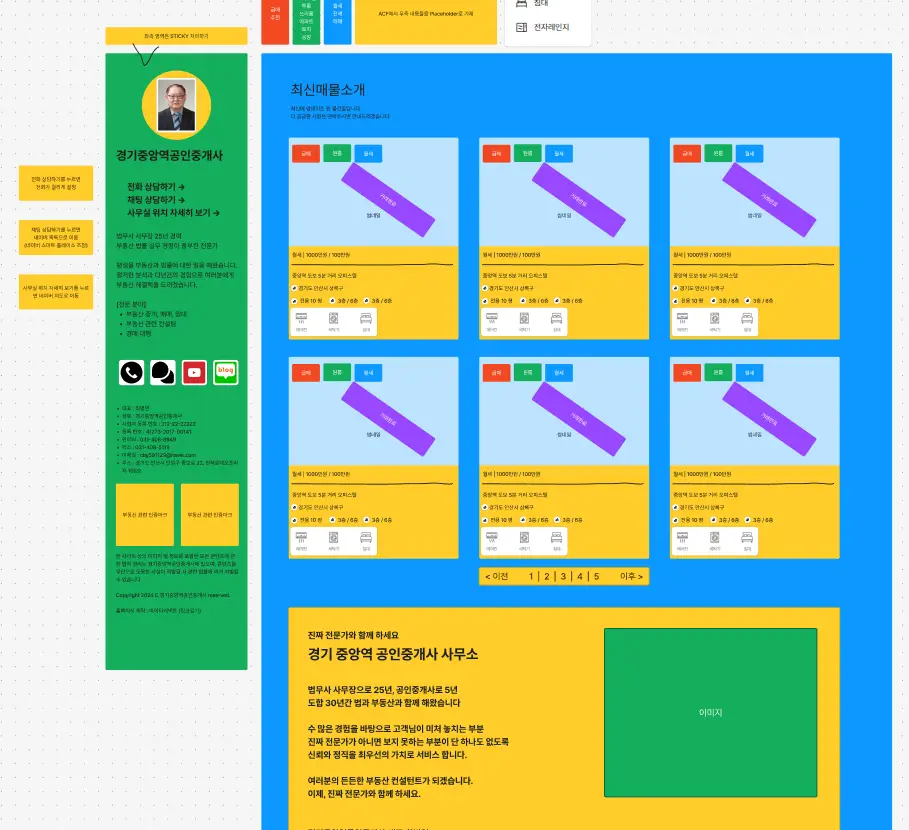
세 번째, 레이아웃

레이아웃은 어떤 형태와 배치로 사람들에게 우리 콘텐츠, 상품 등을 보여줄 것인지 결정합니다. 홈페이지의 경우 대부분 사용하는 레이아웃이 결정되어 있습니다. 기술적으로 구현이 가능한 레이아웃이어야 하고, 사람들에게도 어느 정도는 익숙해야 합니다. 그래야 사람들이 이탈하지 않고 계속 머무르기 때문입니다.
네 번째, 이미지

이미지도 홈페이지 디자인에 지대한 영향을 끼칩니다. 다른 부분이 별로이거나 내용이 없더라도 훌륭한 이미지가 존재하면 생각보다 홈페이지 완성도가 높아보일 수 있습니다. 전문 사진사가 직접 촬영, 편집한 실제 사진이 가장 좋고, 그 다음이 유료로 구입할 수 있는 고퀄리티의 이미지가 좋습니다.
폰트나 색상은 변경에 돈이 들어가지 않지만, 이미지는 기본적으로 비용이 들어가는 경우가 많습니다. 하지만, 변경이 잦지 않은 홈페이지이거나 상품을 판매하는 경우라면 이미지의 역할이 너무나 크기 때문에 가급적 비용이 들어가더라도 고퀄리티의 이미지를 사용하거나 전문 디자이너가 작업한 이미지를 사용하는 것을 추천드립니다.
3단계, 홈페이지 제작 및 구현하기
기획과 디자인이 완성되면 홈페이지 제작에 들어갑니다. 홈페이지 제작은 여러 가지 방법으로 할 수 있는데, 개발자가 직접 개발을 하는 경우와 워드프레스와 같은 노코드 홈페이지 제작 도구를 이용하는 경우로 나뉠 수 있습니다.
개발 방법에 따라 비용과 제작 기간에 큰 차이가 있기 때문에, 내가 개발을 직접 하지 않더라고 어떠한 차이가 있는지는 알아야 합니다. 예를 들어, 코딩을 하지 않고 충분히 만들 수 있는 홈페이지에 개발자를 투입해서 제작할 경우, 수 백, 수 천만 원의 비용이 더 들어갈 수도 있고, 노코드로 불가능한 홈페이지인데 노코드로 하려고 하면 시간만 날릴 수 있기 때문입니다.
자세한 사항은 아래 “홈페이지 외주개발 하기 전 반드시 확인해야 하는 3가지”와 “홈페이지 제작 비용 얼마가 맞는 금액일까?” 포스팅에서 확인하실 수 있습니다.
4단계, 테스트 및 오류 수정하기

홈페이지 제작이 완료되면 개발사와 고객사가 함께 테스트를 진행합니다. 개발을 전문으로 할 경우 단위 테스트, 통합 테스트, 시나리오 테스트 등 복잡한 과정을 거치는데 이런 내용은 개발사가 담당할 부분이고, 우리는 “실제 고객이 우리 홈페이지를 사용했을 때 문제가 없는지” 보는데 초점을 맞추시면 됩니다.
기능이 있다면 직접 실행해보고, 홈페이지 전체적으로 오탈자가 없는지 살펴보아야 합니다. 여기까지 끝나면 홈페이지 개발 과정은 종료됩니다.
5단계, 소유권 이전, 실제 도메인, 호스팅 서버 연결

홈페이지 제작과 테스트까지 모두 완료되면 이제 개발사에서 고객사로 사이트 소유권을 이전합니다. 먼저, 실제로 사용할 도메인(홈페이지 주소)을 준비하고, 홈페이지가 담길 호스팅 서버를 준비합니다. 그리고 개발사가 고객사의 호스팅 서버에 제작된 홈페이지를 이전(마이그레이션)하고 도메인을 연동합니다. 이 작업이 종료되면 이제 개발사에서 고객사로 홈페이지가 완전히 이전되게 됩니다.
6단계, 검색엔진최적화 설정하기

홈페이지가 좀 더 빠르게 검색엔진(구글이나 네이버 등)에서 노출이 되고, 좀 더 앞에 노출될 수 있도록 하는 작업을 검색엔진최적화 작업이라고 합니다.
검색엔진최적화 (SEO, Search Engine Optimization)은 크게 On-Page SEO, Off-Page SEO, Technical SEO까지 총 3가지로 구분됩니다. 자세한 사항을 이야기하기에는 그 내용이 너무 방대하여 관련된 내용은 검색을 해보시거나 ChatGPT에게 물어보시면 빠르게 확인하실 수 있습니다.
여기서 고민해야 할 점은 바로 이 것입니다. SEO는 개발자가 투입되서 만드는 웹 사이트의 경우 작업이 쉽지 않다는 것입니다. 일단 개발자분들이 SEO에 대한 지식이 있는 경우가 드물고, 내용도 워낙 방대하며, 검색엔진들의 업데이트가 자주 되기 때문에 이 모든걸 반영하여 개발하는 것이 어렵습니다. 그 만큼 비용 또한 상당히 들어갈 수 밖에 없습니다.
그래서, 회사나 서비스를 소개하거나, 콘텐츠 발행을 통해 회사 및 서비스를 알리고자 하는 경우에는 워드프레스가 매우 유리합니다. 비용과 시간이 상당히 들어가야 하는 SEO 작업을 플러그인 하나로 손쉽게 해결해주기 때문입니다.
7 단계, 관리자 가이드 받기

마지막으로 개발사로부터 관리자 가이드를 전달받으면 이제 홈페이지 제작 프로젝트는 완전히 종료됩니다. 보통은 문서 형태로 제공되는데, 저희 아이티커텍트의 경우 워드프레스로 제작을 하시면 홈페이지 수정을 직접 하실 수 있는 동영상 가이드를 제공하여 드립니다.
여기까지 해서 홈페이지 제작 과정의 전체를 말씀드렸습니다.
이제 머리속에 홈페이지 제작 과정이 모두 이해되지 않으셨나요?
홈페이지 제작에 대해 궁금한 사항이 더 있다면, 저희 아이티커넥트에 언제든지 문의 주세요!
워드프레스에 대한 강의가 궁금하시다면?
비크리에이터 홈페이지에서 확인 가능하십니다!

